HBuilderX是编辑器和IDE的完美结合,HBuilderX是HBuilder的下一代产品,体积小巧,启动秒开,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型。

HBuilderX软件特色
1、轻巧
仅10M的绿色发行包
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
HBuilderX使用方法
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
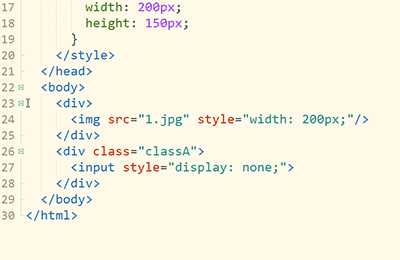
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
上面讲到包围,也自然有反包围。
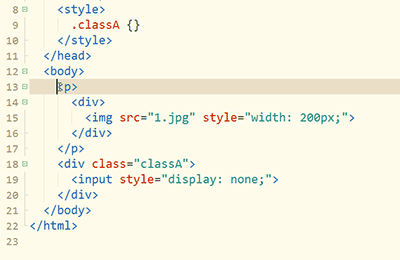
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
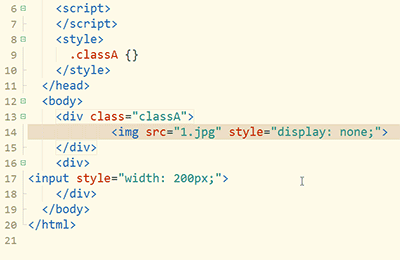
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
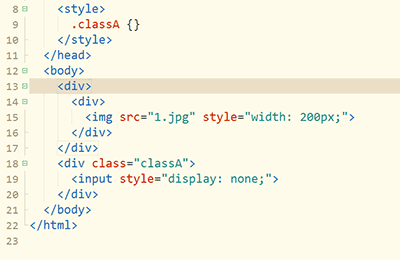
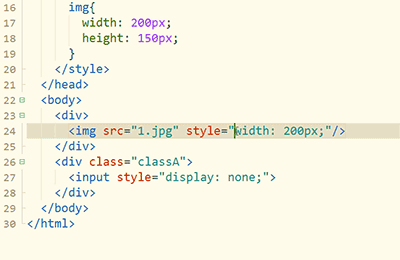
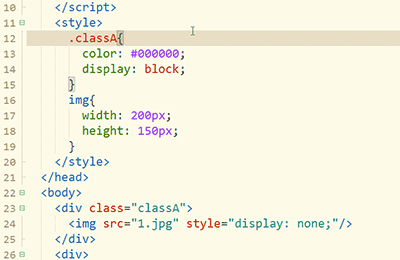
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
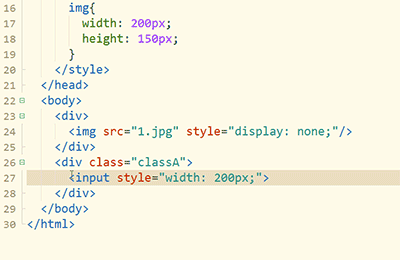
3. 按下Ctrl+Shift+x,交换style属性的内容。

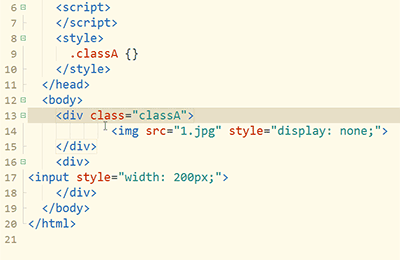
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

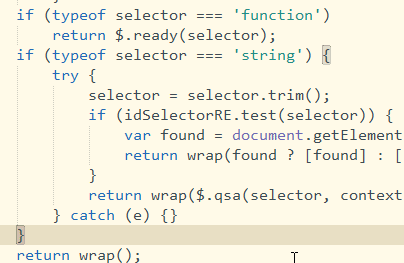
同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾 行

HBuilderX更新日志
3.5.3.20220729
新增 uni-app 运行到 Web 时支持 debug 调试 详情
新增 HBuilderX uniCloud前端网页托管 支持腾讯云
新增 HBuilderX 状态栏 右下角补充升级图标及新版本红点提示
新增 MarkDown 代码区块的语言着色高亮,支持提示下载对应语言着色扩展插件
新增 Markdown 支持跨文件转到#标题或标题的@别名 详情
新增 TypeScript 实时语法校验 详情
新增 语言服务 支持tailwindcss提示,需要安装tailwindcss插件 详情
新增 语言服务 uni-app i18n国际化 pages.json和Vue页面 支持i18n代码提示、转到定义 详情
修复 语言服务 React 某些情况下,回车后补充了()的Bug
修复 语言服务 React jsx文件 没有代码提示的Bug
修复 语言服务 CSS pointer-events缺少auto属性的Bug
修复 语言服务 Vue {{}}view后按tab,编辑器右下角弹窗提示Failed to expand abbreviation的Bug
修复 语言服务 uni-app项目,import x from ‘@/‘,@/开头的路径,某些情况下,转到定义失败的Bug
修复 代码块设置 自定义其它语言代码块 窗口列表出现两个JSON选项的Bug
修复 自定义代码块 注释中$DATE_TIME显示日期错误的Bug
修复 操作系统环境变量 配置NODE_OPTIONS --openssl-legacy-provider后,HBuilderX启动时失去响应的Bug
修复 打开内置终端后,插件API hx.window.showQuickPick() 窗口无法滚动的Bug
修复 首次打开文档并编辑,第一次撤销后光标位置不对的Bug
修复 单项目窗体 编辑器 选择语言关联窗口位置偏移的Bug
优化 插件安装 提示插件安装失败时给出详细原因和解决指南
调整 Git插件 pull操作 默认选项改为第四项,即git pull --rebase --autostash
修复 App安心打包 某些情况下,提交打包,提示大小超过40M的Bug
修复 App manifest.json 一键生成iOS通用链接功能,不能自动生成apple-app-site-association文件的Bug 详情
修复 Wap2App项目,提交打包,某些情况下,生成的App样式不正确的Bug
- 版本: v3.5.3.20220729官方版
- 分类:编程软件
- 语言:简体
- 平台: windows
- 大小: 32.3M
- 授权:免费软件
- 作者:
- 时间:2023-12-16
- 人气:19879
- 下载:249

